티스토리 뷰

반복적으로 출력시켜야 하는 부분은 for문이나 while문을 사용하는게 좋다.
while문을 이용해서 1부터 100까지 출력하기
{
let num = 1;
while(num <= 100){
document.write(num);
num++;
}
}for문을 이용해서 1부터 100까지 출력하기
{
for(let i=1; i<=100; i++){
document.write(i);
}
}for문과 while문의 차이점
for문을 사용하면 변수선언, 조건문, 증감식을 한 줄에 표현할 수 있어 while문 보다 코드가 간단해집니다.
for문 활용
구구단 출력하기
{
for(let i=2; i<=9; i++){
for(let j=1; j<=9; j++){
consol.log(i + " * " + j + " = " + i*j + "<br>");
}
}
}
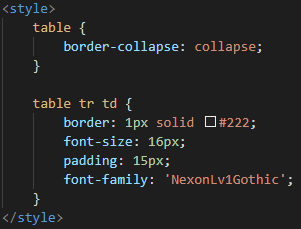
테이블 출력하기

{
let table = "<table>";
for( let i=1; i<=5; i++ ){
table += "<tr>";
for( let j=1; j<=5; j++){
table += "<td>1/td>";
}
table += "</tr>";
}
table += "</table>";
document.write(table);
}
'Javascript' 카테고리의 다른 글
| 자바스크립트 - 함수 (0) | 2022.02.16 |
|---|---|
| for문 변형 - for in, for of (0) | 2022.02.16 |
| 자바스크립트 - 반복문 (0) | 2022.02.16 |
| 자바스크립트 - 조건문 (0) | 2022.02.16 |
| 자바스크립트 - 연산자 (0) | 2022.02.16 |
댓글
© 2018 webstoryboy



