티스토리 뷰

1. Node.js 설치
1) Node.js 설치
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2) node 버전, npm버전 확인 (설치 확인)
node --version

npm --version

2. react 설치
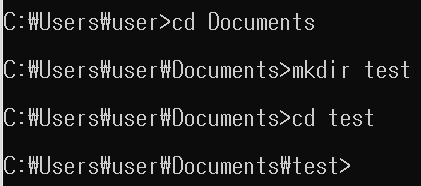
1) 설치 할 폴더로 경로 이동
Documents폴더에 test폴더 생성, test폴더 이동

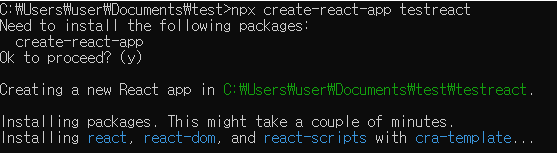
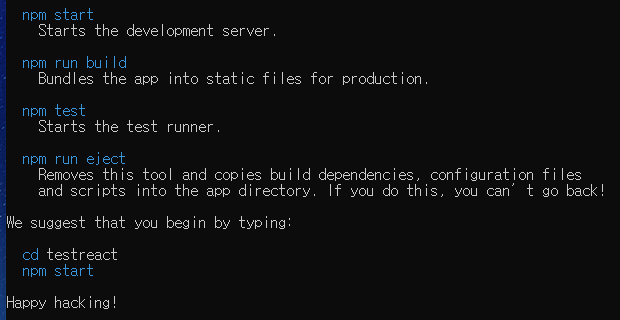
2) npx create-react-app testreact


3) 설치 확인
test폴더에 testreact 설치 확인

4) 패키지 설치
npm install axios
npm install react-router-dom@5.3.0
npm install node-sass
npm install prop-types

3. 출력하기
public에 index.html, src에 App.js, index.js 빼고 다 삭제한다.
index.js에서 render안에 출력할 코드를 입력한다.

다음과 같이 출력된다.

'REACT' 카테고리의 다른 글
| REACT - 특징 (0) | 2022.04.16 |
|---|
댓글
© 2018 webstoryboy
